Arduino MEGA 63 relay Web switch
This revision is from 2016/03/22 14:50. You can Restore it.
Running
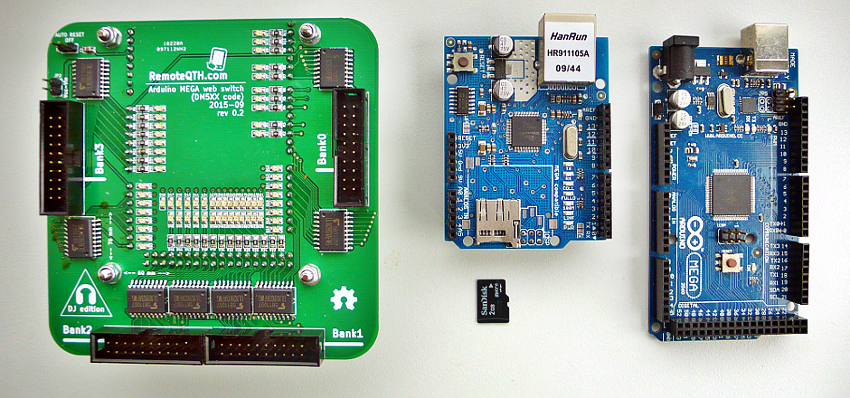
for to run you need a six component:
- Arduino mega
- Arduino Ethernet shield
- micro SD card, no larger than ??GB
- Main board
- Power supply (5V to USB or up to 12V in DC plug)
- Four relay board controlled by grounded input (Bank0-Bank3) - MAX +50V DC / 500 mA
- Bank0 16 outputs
- Bank1 16 outputs
- Bank2 16 outputs
- Bank3 15 outputs
Hardware
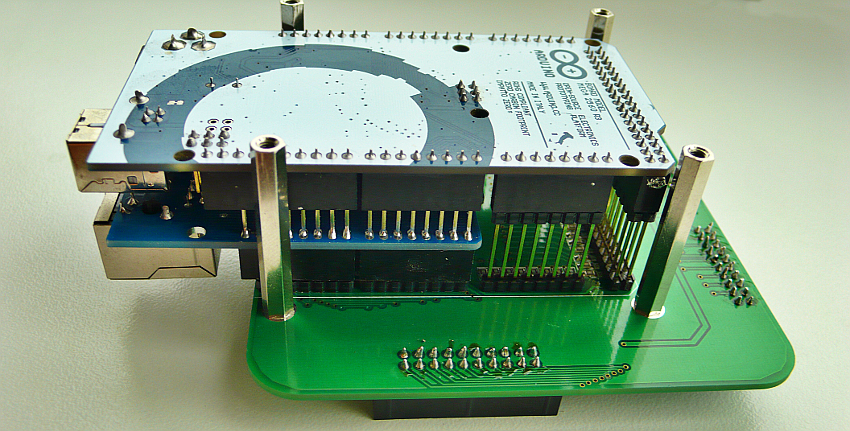
Compose individual parts

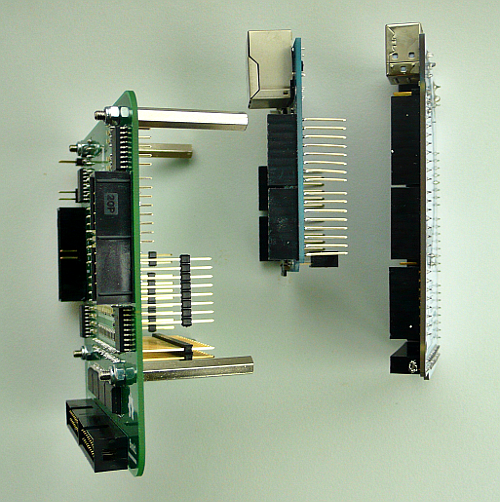
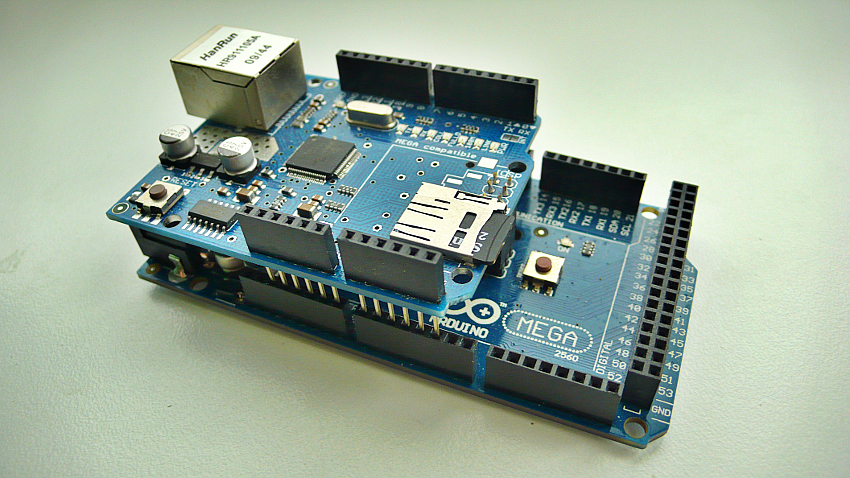
✔ Main board + Ethernet shield + microSD card + Arduino MEGA

✔ How to deploy
Before plug micro SD card, format at FAT16 and upload ascii file config.cfg with this content

[ajaxUrl=http://192.168.1.230] [deviceIp=192.168.1.230] [gatewayIp=192.168.1.1] [title=DM5XX web realy] [jsUrl=http://remoteqth.com/dm5xx-web-relay.js] [cssUrl=http://remoteqth.com/dm5xx-web-relay.css] [faviconUrl=http://remoteqth.com/favicon.ico] [dotUrl=http://remoteqth.com/dm5xx-web-relay-dot.png]you must configure the first three lines (IP addresses), in accordance with the settings in the Arduino firmware

❏ microSD plug to Ethernet shield and deployed to Arduino MEGA

❏ then connect to Main board
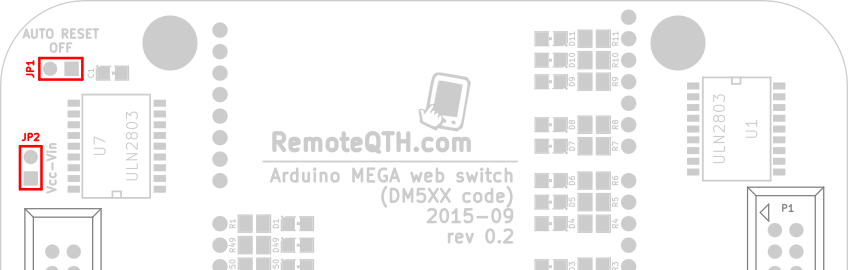
Configure jumper

- JP1 - short disable auto reset from USB (must be open at upload firmware)
- JP2 - short connect power between Arduino DC input and power on Relay board - WARNING to maximum voltage Arduino Mega
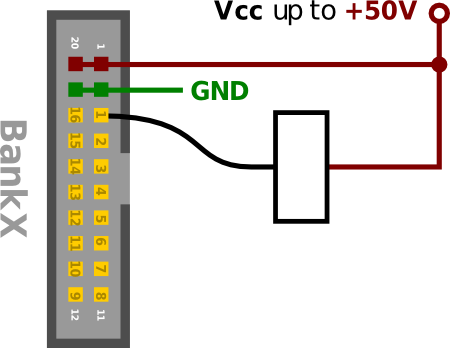
How to connect own relay

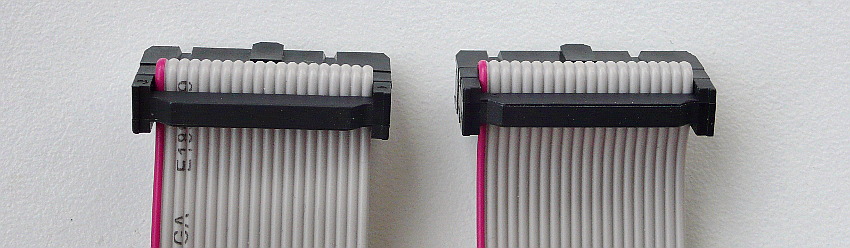
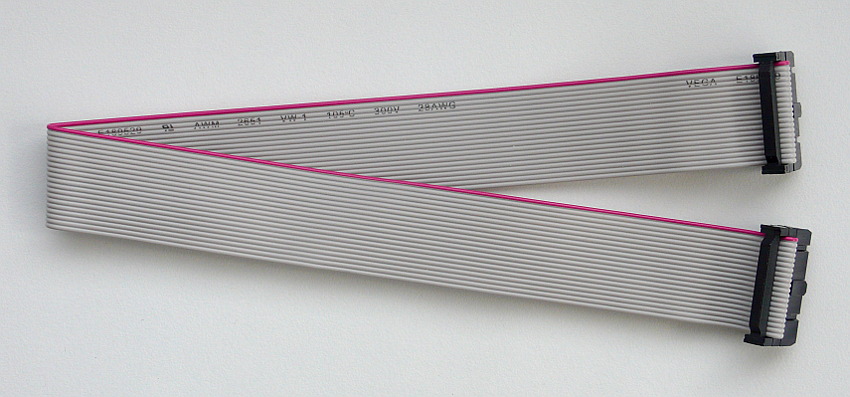
Large relay board flat cable

❏ Pressing two connector to flat cable - attention to the orientation, both ends must be in same orientation compared to red wire in cable.

Firmware
- For beginners Getting Started with Arduino
- You can configure firmware from master tree GitHub
- Or download preconfigured version
- 2015-10-14.zip
- config.cfg edited and copy to microSD card and plug to Ethernet shield
- Download Arduino IDE
- open.ino file, compile and upload to Arduino MEGA
Configure firmware
- Network in section
byte mac[] = { 0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED }; byte ip[] = { 192, 168, 1, 230 }; byte gateway[] = { 192, 168, 1, 1 }; byte subnet[] = { 255, 255, 255, 0 }; - Button function
// arrays to store the state if a button shoud be stay online even if its switched of aka "5s-ON"-Buttons // everything is left as 16 part arrays. this means more ram, but less loops boolean stayOnPinsBank0[16] = { 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 }; boolean stayOnPinsBank1[16] = { 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 }; boolean stayOnPinsBank2[16] = { 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 }; boolean stayOnPinsBank3[16] = { 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 }; //arrays to define which buttons are long-on-button. startin with 0, setting 1 to the long switch buttons. must be 1:1 matched to the js buttons/description boolean is5sPinBank0[] = { 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 }; // 3 in bank0 boolean is5sPinBank1[] = { 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 }; // 3 in bank1 boolean is5sPinBank2[] = { 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 }; // 6 in bank2 boolean is5sPinBank3[] = { 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 }; // 0 in bank 3 boolean isOffPinBank0[] = { 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 }; // define if a button is a long-off-button. uses index from js file as everything else boolean isOffPinBank1[] = { 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 }; boolean isOffPinBank2[] = { 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 }; boolean isOffPinBank3[] = { 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 }; byte indexOfOffPinPairBank0[] = { 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 }; // definition which on-index the off-index belongs to byte indexOfOffPinPairBank1[] = { 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 }; byte indexOfOffPinPairBank2[] = { 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 }; byte indexOfOffPinPairBank3[] = { 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 }; // push duration - Adjust the individual push duration of a "long push button" here - On & Off byte pushDurationBank0[] = { 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 }; byte pushDurationBank1[] = { 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 }; byte pushDurationBank2[] = { 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 }; byte pushDurationBank3[] = { 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 };