Arduino MEGA 63 relay Web switch
This revision is from 2016/07/02 17:50. You can Restore it.
Running
for to run you need a six component:
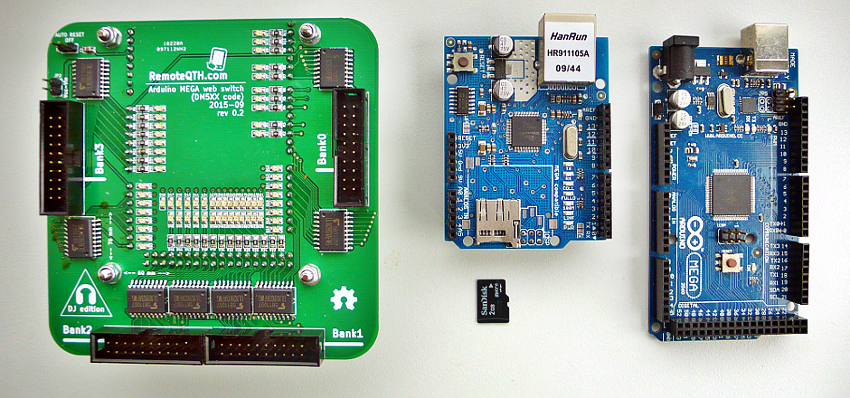
- Arduino mega
- Arduino Ethernet shield
- micro SD card, no larger than ??GB
- Main board
- Power supply (5V to USB or up to 12V in DC plug)
- Four relay board controlled by grounded input (Bank0-Bank3) - MAX +50V DC / 500 mA
- Bank0 16 outputs
- Bank1 16 outputs
- Bank2 16 outputs
- Bank3 15 outputs
Hardware
Compose individual parts

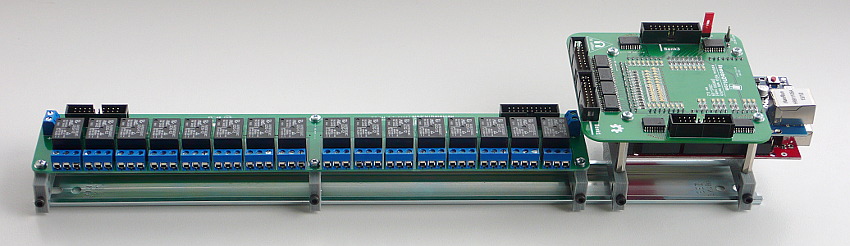
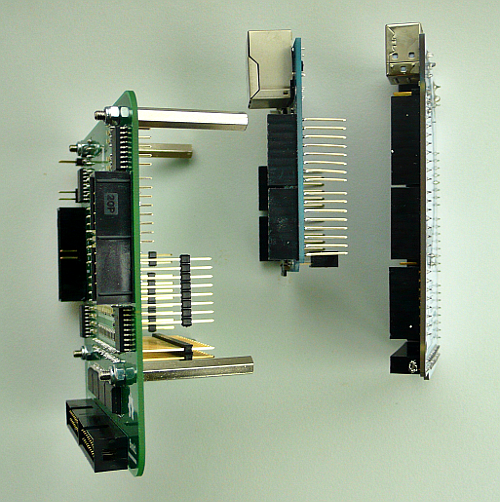
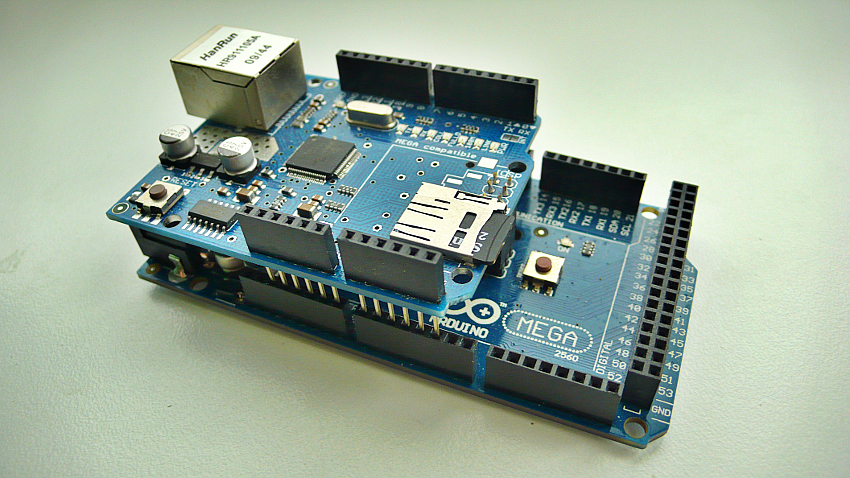
✔ Main board + Ethernet shield + microSD card + Arduino MEGA

✔ How to deploy
The idea behind this multi multi switch is, that if you own a bigger station, you want to control everthing... From switching on Radios, PA, Antenna Switches, Webcams, ... All want you can switch by a relay, the webswitch is able to control!
But what if you have to press a button for 5s to turn on an amplifier... Or if you have to define a group of buttons, which belong together like switching your 80m coil from cw to midband or ssb?
This is the webswitch!
Here comes the config...
Before plug micro SD card, format at FAT16 and upload ascii file config.cfg with this content below. Remember: All settings of the SD card will overwrite the sketch data. IMPORTANT: The count of the comma separated values is always 16! Start counting by 0....15, not by 1... :P If you mess up the config by using the wrong positions, it will have a strange behaviour, so be careful...

[ajaxUrl=http://192.168.1.179]
=> this is the url, the webclient will call. It coun be in your local network (that its the same as you
deviceIp) or its a dynDNS url like dm5xx.dynden.org:8888 to call it via the internet.
[deviceIp=192.168.1.179]
=> your device's ip-adress. Choose a free one! Depending on your local network.
[gatewayIp=192.168.1.40]
=> If your network has a gateway (router) to reach the internet, please use the gateways ip here
[title=DM5XX]
=> Give the web client page a meanful title. This will be shown in your browser...
[jsUrl=http://h.mmmedia-online.de/mega_webswitch.js]
=> This is the url to the javascript file you have to place on a webserver. Or.. You change this to be on your
local machines filesystem - this can be also a path! If you have problems
see https://github.com/mrdoob/three.js/wiki/How-to-run-things-locally.
So change this to file:///C:\your_directory\mega_webswitch.js. You need to modify the labels in the
javascript file, so you need to customize the js file...
[cssUrl=http://h.mmmedia-online.de/mega_webswitch.css]
=> Same fun this the css, but no need to change something... Only if you want to...
[faviconUrl=http://h.mmmedia-online.de/favicon.ico]
=> Change this to get a different favicon - the little green alien head.. But it would be nice to leave it
untouched...
[dotUrl=http://h.mmmedia-online.de/dot.png]
=> Url to the png image of the green blinking circle.. Everytime this circle is blinking, the button status is
updated.
[jqueryUrl=http://code.jquery.com/jquery-1.11.2.min.js]
=> Dont change this. Its just the url to the jquery lib.
[strpinsBank0=54,2,3,5,6,7,8,9,11,12,13,14,15,16,17,18]
[strpinsBank1=19,20,21,22,23,24,25,26,27,28,29,30,31,32,33,34]
[strpinsBank2=35,36,37,38,39,40,41,42,43,44,45,46,47,48,49,53]
[strpinsBank3=55,56,57,58,59,60,61,62,63,64,65,66,67,68,69,1]
=> Here the pins are defined, which belon to a bank. Feel free to change it, but maybe its ok to leave it for
the moment...
[stris5sPinBank0=0,0,0,0,0,1,0,0,1,0,0,1,0,0,0,0]
=> the 6th Button from bank 0 is a long-on-hold button. Look to strPinsBank0: Its pin 7 by the way... And so on
[stris5sPinBank1=0,0,1,0,0,0,0,0,0,1,0,1,0,0,0,0]
[stris5sPinBank2=0,0,1,0,1,0,1,0,1,0,0,0,1,0,1,0]
[stris5sPinBank3=0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0]
=> here you define, which of the buttons is a "long"/"hold" button. 0 for no, 1 for yes...
[strisOffPinBank0=0,0,0,0,0,0,1,0,0,1,0,0,1,0,0,0]
[strisOffPinBank1=0,0,0,1,0,0,0,0,0,0,1,0,1,0,0,0]
[strisOffPinBank2=0,0,0,1,0,1,0,1,0,1,0,0,0,1,0,1]
[strisOffPinBank3=0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0]
=> here you define, which of the buttons is a button who switches another button OFF. 0 for no, 1 for yes...
[strindexOfOffPinPairBank0=0,0,0,0,0,0,5,0,0,8,0,0,11,0,0,0]
[strindexOfOffPinPairBank1=0,0,0,2,0,0,0,0,0,0,9,0,11,0,0,0]
[strindexOfOffPinPairBank2=0,0,0,2,0,4,0,6,0,8,0,0,0,12,0,14]
[strindexOfOffPinPairBank3=0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0]
=> But who belongs together? This is defined here... the 7th button from bank 0 switches the button off
who is on postion 5 in this example... ATTENTION: The count starts with 0... not with 1!
[strpushDurationBank0=0,0,0,0,0,5,1,0,5,1,0,5,1,0,0,0]
[strpushDurationBank1=0,0,1,1,0,0,0,0,0,5,1,1,1,0,0,0]
[strpushDurationBank2=0,0,5,1,1,1,5,1,1,1,0,0,5,1,5,1]
[strpushDurationBank3=0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0]
=> Here you define, how long a button/relay remains active. After that period in s, the relay is switched off

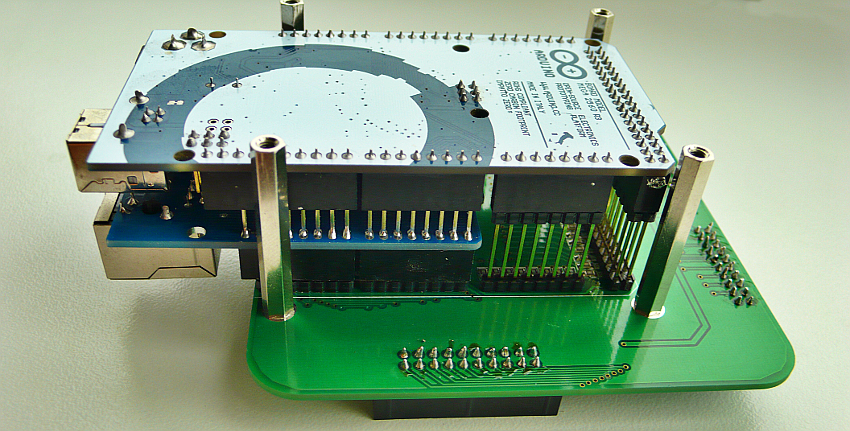
❏ microSD plug to Ethernet shield and deployed to Arduino MEGA

❏ then connect to Main board
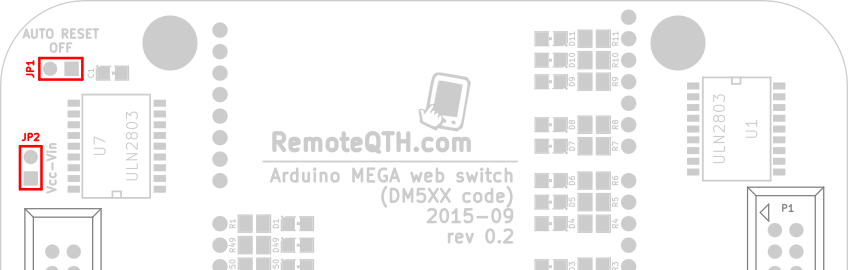
Configure jumper

- JP1 - short disable auto reset from USB (must be open at upload firmware)
- JP2 - short connect power between Arduino DC input and power on Relay board - WARNING to maximum voltage Arduino Mega
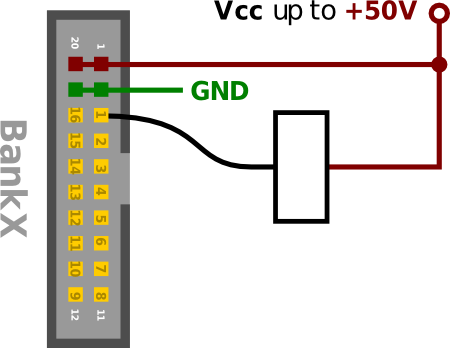
How to connect own relay

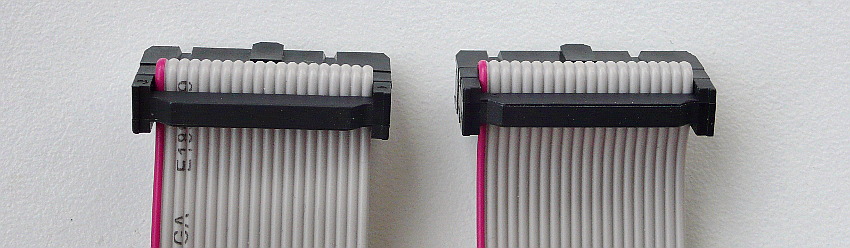
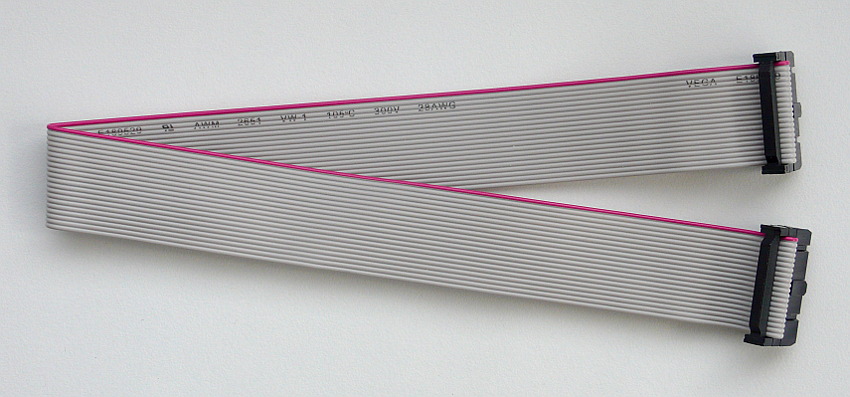
Large relay board flat cable

❏ Pressing two connector to flat cable - attention to the orientation, both ends must be in same orientation compared to red wire in cable.

Firmware
- For beginners Getting Started with Arduino
- You can configure firmware from master tree GitHub
- Or download preconfigured version
- 2015-10-14.zip
- config.cfg edited and copy to microSD card and plug to Ethernet shield
- Download Arduino IDE
- open.ino file, compile and upload to Arduino MEGA
Configure firmware - The default entries. Some of them are overwritten by config.cfg - If you want to have more than 1 webswitch active, change the mac adress. But since you are using a sd card, nothing to change in the sketch itself :P
- Network in section
byte mac[] = { 0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED }; byte ip[] = { 192, 168, 1, 230 }; byte gateway[] = { 192, 168, 1, 1 }; byte subnet[] = { 255, 255, 255, 0 }; - Button function
// arrays to store the state if a button shoud be stay online even if its switched of aka "5s-ON"-Buttons // everything is left as 16 part arrays. this means more ram, but less loops boolean stayOnPinsBank0[16] = { 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 }; boolean stayOnPinsBank1[16] = { 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 }; boolean stayOnPinsBank2[16] = { 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 }; boolean stayOnPinsBank3[16] = { 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 }; //arrays to define which buttons are long-on-button. startin with 0, setting 1 to the long switch buttons. must be 1:1 matched to the js buttons/description boolean is5sPinBank0[] = { 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 }; // 3 in bank0 boolean is5sPinBank1[] = { 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 }; // 3 in bank1 boolean is5sPinBank2[] = { 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 }; // 6 in bank2 boolean is5sPinBank3[] = { 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 }; // 0 in bank 3 boolean isOffPinBank0[] = { 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 }; // define if a button is a long-off-button. uses index from js file as everything else boolean isOffPinBank1[] = { 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 }; boolean isOffPinBank2[] = { 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 }; boolean isOffPinBank3[] = { 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 }; byte indexOfOffPinPairBank0[] = { 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 }; // definition which on-index the off-index belongs to byte indexOfOffPinPairBank1[] = { 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 }; byte indexOfOffPinPairBank2[] = { 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 }; byte indexOfOffPinPairBank3[] = { 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 }; // push duration - Adjust the individual push duration of a "long push button" here - On & Off byte pushDurationBank0[] = { 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 }; byte pushDurationBank1[] = { 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 }; byte pushDurationBank2[] = { 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 }; byte pushDurationBank3[] = { 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 };
- mega_webswitch.js
var textbank0 = ["HLAVNI PWR","3525 kHz","3600 kHz","3700 kHz","3775 kHz","OMP1-[5s]","OFF-1s","OPR","OMP2-[5s]","OFF-1s","OPR","ALPHA-ON-[5s]","OFF-1s","OPR","EMTRON-ON","OPR"]; var textbank1 = ["AL80b","H8K","VN-4.2-ON-1s","VN-4.2-OFF-1s","2x400","2xGU81","4xGU81","1xGU81","SB1000","MBst-ON-[5s]","OFF-1s","Velkoz-ON-1s","OFF-1s","L4B-1","L4B-2","L4B-3"]; var textbank2 = ["QRO1","QRO2","mH-20-ON-[5s]","OFF-1s","VN-5-ON-1s","OFF-1s","vH-20v-ON-[5s]","OFF-1s","vH-20z-ON-1s","OFF-1s","MLA","AL80A","MB2-ON-[5s]","OFF-1s","MB3-ON-[5s]","OFF-1s"]; var textbank3 = ["QRO1","QRO2","mH-20-ON-[5s]","OFF-1s","VN-5-ON-1s","OFF-1s","vH-20v-ON-[5s]","OFF-1s","vH-20z-ON-1s","OFF-1s","MLA","AL80A","MB2-ON-[5s]","OFF-1s","MB3-ON-[5s]","ServerOK"]; var togglebank0 = [[1,2,3,4],[6,7],[9,10],[12,13]]; var togglebank1 = [[]]; var togglebank2 = [[]]; var togglebank3 = [[]];
This are the labels for each button per bank. togglebank0 is a multi dymensional array. You can define as many groups as you want. In the example, position 1,2,3,4 are grouped together, so only one of this group can be on. while clicking another button of this group the other one is switched off. REMEMBER: Start counting by 0, not by 1! :P Because there is just 63, not 64, the last one of bank3 is not used...